Para quem está começando e quem já usa há anos o import this do python é um guia de como trabalhar com python e que pode te ajudar muito na hora de fazer algo novo ou dar manutenção no seu código. Abaixo a tradução do import this. Lembrando que você pode executar isso no seu python importando o this que ele exibirá para ti.
- Backend Developer com mais 10 anos de experiência em desenvolvimento web.
 Há tempos, não escrevo por aqui. Pra mim é como se fosse semana passada que escrevi o último artigo. Muita coisa aconteceu comigo. A maioria das pessoas que visitam este blog, vem da pesquisa do google ou similares e visam buscar e resolver um problema de código, e sendo assim, não faz tanta diferença escrever aqui ou não. Ainda mais com o Stack Overflow.
Apesar disso, volta e meia recebo contatos desse site, de desenvolvedores começando ou gente com projetos “inovadores” [ironia] e que deseja uma parceria e tal.
Há tempos, não escrevo por aqui. Pra mim é como se fosse semana passada que escrevi o último artigo. Muita coisa aconteceu comigo. A maioria das pessoas que visitam este blog, vem da pesquisa do google ou similares e visam buscar e resolver um problema de código, e sendo assim, não faz tanta diferença escrever aqui ou não. Ainda mais com o Stack Overflow.
Apesar disso, volta e meia recebo contatos desse site, de desenvolvedores começando ou gente com projetos “inovadores” [ironia] e que deseja uma parceria e tal.

![]()
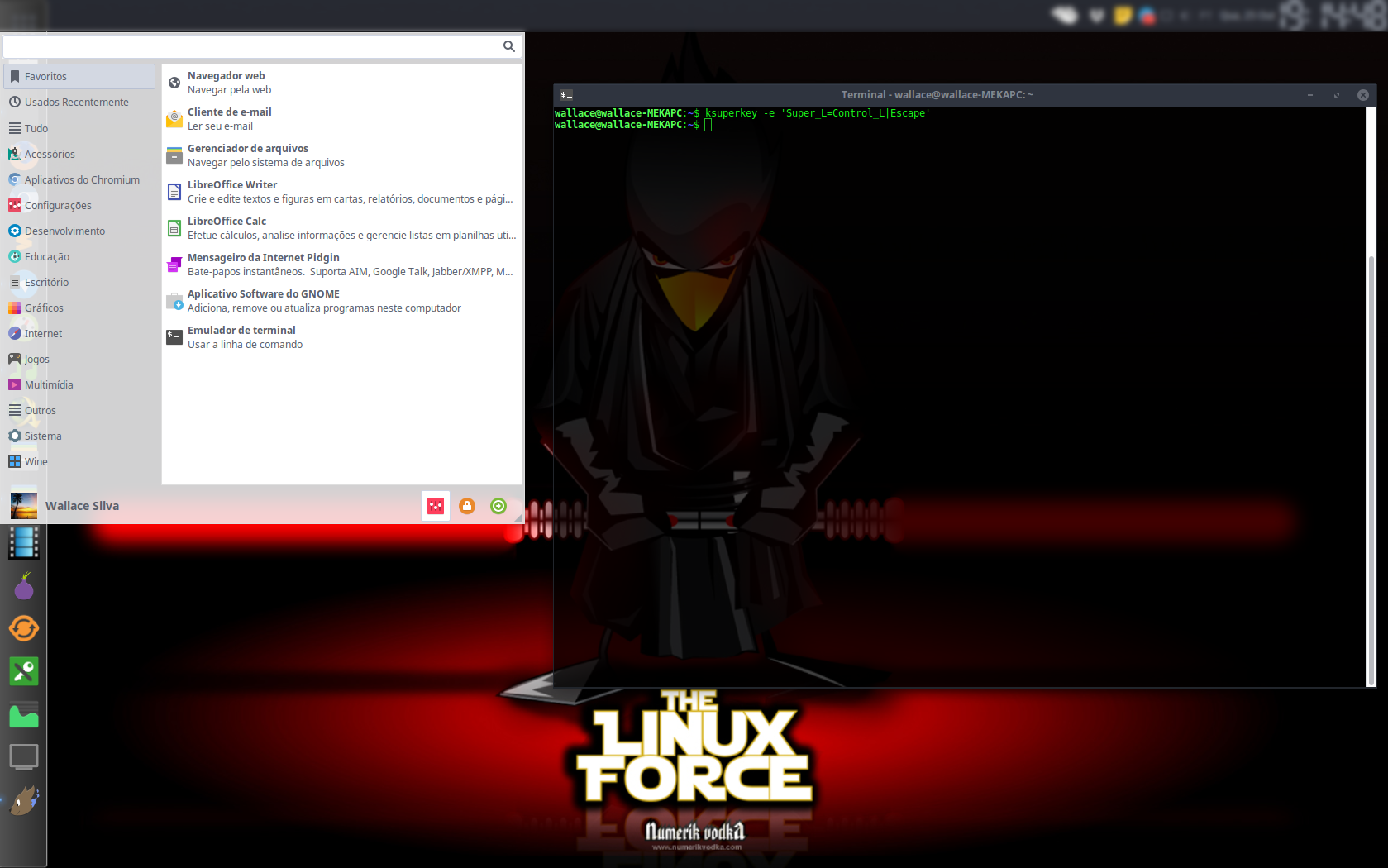
Se você como eu usa linux e ama o XFCE já deve ter pensado em usar o padrão de teclas do Linux Mint que advém das teclas padrões da Microsoft Windows, para fazer coisas como: abrir menu principal, abrir explorador de arquivos e muitas outras teclas de atalho que ajudam a quem quer ganhar produtividade usando o teclado e que usar o padrão Control + F1 para abrir menu toda hora não é tão produtivo, isso é pra você.
Semana passada tentei parar de usar o Super(tecla Windows) para abri o menu pois toda vez que abria o gerenciador de arquivos (Super_L + E) abria o menu principal junto e dai resolvi procurar uma solução que me ajudasse e achei. Lembro aqui que eu estou usando o Ubuntu 16.04 LTS + XFCE 4.12 (mais algumas ferramentas do Gnome e o plank).
 Provavelmente já ouviu falar de CSS Reset e se você é um desenvolvedor web, já usa todo dia e nem deve saber. Quando a web surgiu os navegadores não tinham um padrão, então os navegadores foram sendo construidos de acordo com padrões de determinados grupos de usuários, a Mozilla praticamente revolucionou os WebBrowsers com a criação do Mozilla Firefox. Com o passar dos anos, surgiram outros navegadores e cada um foi criando um padrão de como seria melhor que o usuário pudesse navegar na internet.
Provavelmente já ouviu falar de CSS Reset e se você é um desenvolvedor web, já usa todo dia e nem deve saber. Quando a web surgiu os navegadores não tinham um padrão, então os navegadores foram sendo construidos de acordo com padrões de determinados grupos de usuários, a Mozilla praticamente revolucionou os WebBrowsers com a criação do Mozilla Firefox. Com o passar dos anos, surgiram outros navegadores e cada um foi criando um padrão de como seria melhor que o usuário pudesse navegar na internet.
 Se você é usuário do XFCE4 no linux já pode ter passado por isso alguma vez. Você quer aumentar o volume mas não quer usar o mouse ou várias teclas combinadas para aumentar ou reduzir o volume, ainda mais quando temos um teclado multimídia, isso aquele com teclas de controle de volume, abrir arquivos, navegador e muito mais. Já tive esse problema e nós usuários linux sempre achamos uma solução nem sempre tão agradável, mas essa pode ser a que você deseja como foi pra mim.
Se você é usuário do XFCE4 no linux já pode ter passado por isso alguma vez. Você quer aumentar o volume mas não quer usar o mouse ou várias teclas combinadas para aumentar ou reduzir o volume, ainda mais quando temos um teclado multimídia, isso aquele com teclas de controle de volume, abrir arquivos, navegador e muito mais. Já tive esse problema e nós usuários linux sempre achamos uma solução nem sempre tão agradável, mas essa pode ser a que você deseja como foi pra mim.